<dialog> modal이 태그만으로 되는 거였어?
<dialog>에 대한 소개
매번 쓰던 태그만 사용하다보니 HTML 태그가 무엇들이 있는지 전체적으로 자세히 살펴보지는 않았다. 그래서 이번에 노마드 코더의 영상을 통해 dialog 태그에 대해 알게되었다. HTML 태그들에 대해 좀더 관심을 기울일 필요가 있어보인다..
dialog 태그를 모르고 있어서 modal 라이브러리를 많이 사용했었는데, 최적화나 CEO를 위해서는 최대한 웹 표준에 맞는 태그 사용하는 것이 좋지 않을까라는 생각이 든다.
HTML `<dialog>` 요소는 닫을 수 있는 경고, 검사기, 창 등 대화 상자 및 기타 다른 상호작용 가능한 컴포넌트를 나타낸다.
https://developer.mozilla.org/ko/docs/Web/HTML/Element/dialog
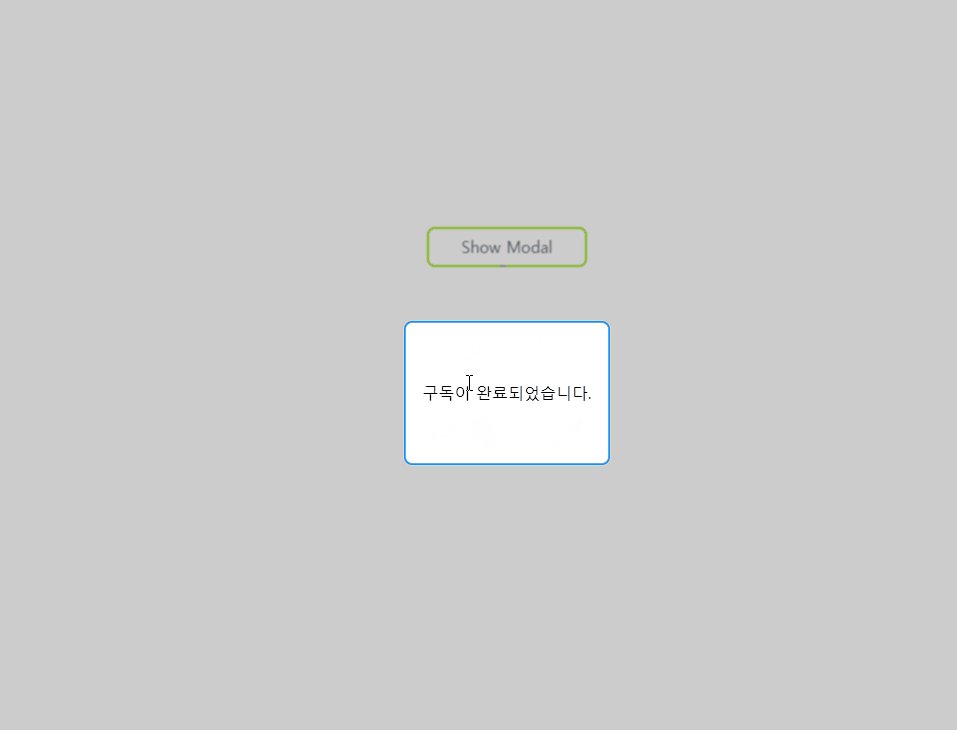
모달창을 기본 태그로 쉽게 구현이 가능하다. 블러도 잘 먹는다. 기본적으로 바깥 영역을 클릭해도 닫히지 않는다. 필요시 기능을 구현해야 한다.
버튼을 활용하기 위해서는 form 태그와 button 태그를 자식으로 구성해야 한다. 버튼을 클릭하게 되면 dialog element의 `returnValue` 프로퍼티 값에 버튼의 value 값이 들어간다. 그리고 어떤 버튼이든 간에 클릭하게 되면 dialog가 `비활성화(display none)`상태가 된다. 그리고 dialog element의 `close 이벤트`가 실행된다.
HTML 업데이트 내용은 아래 링크를 통해서 확인할 수 있다.
https://html.spec.whatwg.org/multipage/interactive-elements.html#the-dialog-element
한번 해보자
See the Pen <dialog> by trevor1107 (@trevor1107) on CodePen.
Outside click event
dialog의 바깥 부분인 backdrop 범위를 클릭하면 닫히게 하는 이벤트는 dialog 클릭 이벤트 타겟의 박스 객체를 받아와서 상하좌우의 위치 값이랑 클릭한 값이랑 비교하여 범위를 벗어나면 dialog를 close해준다.
// outside click for close dialog
dialog.addEventListener('click', function (event) {
const target = event.target;
const rect = target.getBoundingClientRect();
if (rect.left > event.clientX || rect.right < event.clientX ||
rect.top > event.clientY || rect.bottom < event.clientY) {
dialog.close();
}
})
결과물

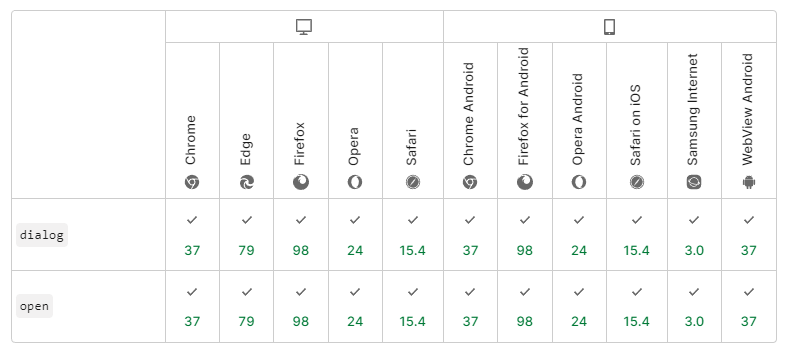
브라우저 호환성

현재 모든 브라우저에서 지원해주고 있음을 알 수 있다.
